이제 앞단을 다 만들었으니
영화 예매에 필요한 기능들을 하나씩 추가해보도록 하겠습니다.



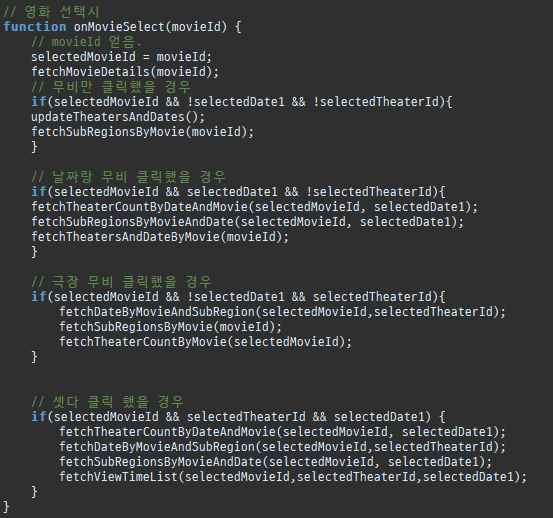
저는 경우의 수를 나누어 주었습니다.
무비를 클릭했을 경우와
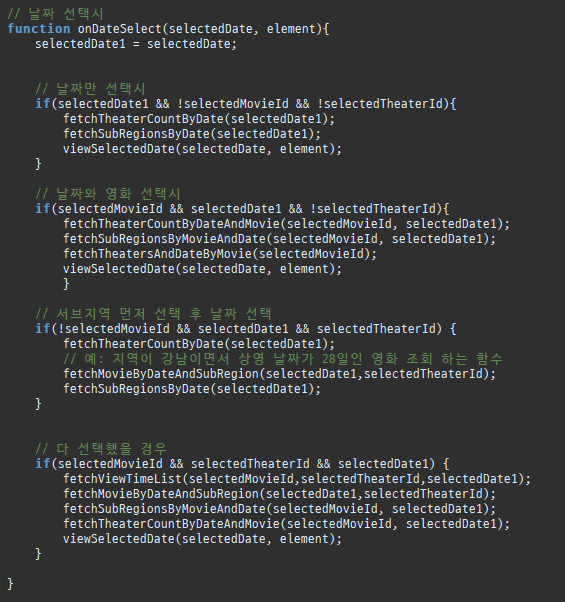
날짜를 클릭했을 경우
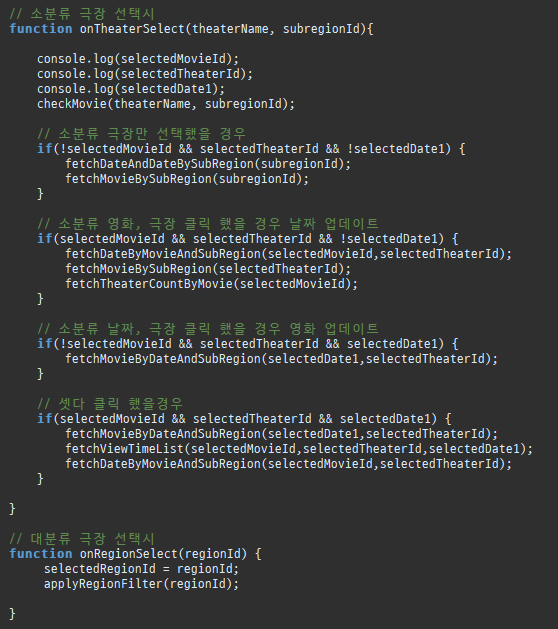
극장을 클릭했을 경우
다 나누어 주었고 그에 맞게 fetch들을 각각 나누어 주었습니다.

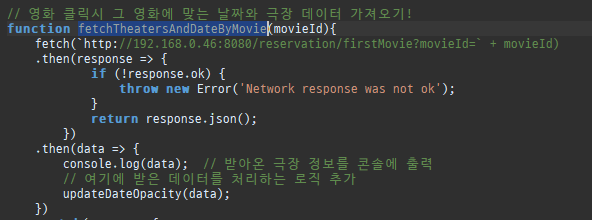
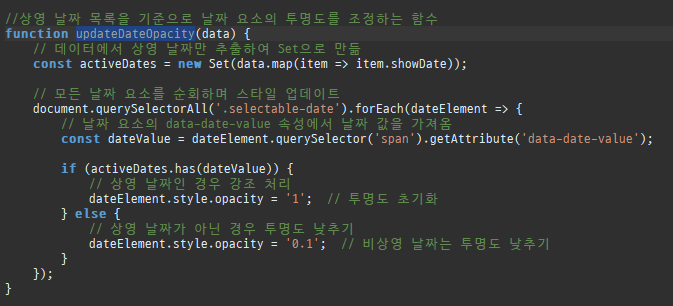
영화만 클릭했을경우 그 여와에 맞는 날짜와 극장 데이터를 가져오기 위해 fetch를 날려 주었고

이런식으로 투명도를 낮추어 주었습니다.
그 다음은 sheet부분 JS입니다.
const movieSelect = document.getElementById('movie');
const container = document.querySelector('.container');
const seats = document.querySelectorAll('.row .seat:not(.occupied)');
const count = document.getElementById('count');
const total = document.getElementById('total');
let ticketPrice = +movieSelect.value;
let selectedSeats = [];
let selectedSeatsId = [];
let selectedTicketCount = null;
// 마우스를 올렸을 때 좌석 번호 보여주기
seats.forEach(function(seat) {
seat.addEventListener('mouseover', function() {
const seatNumber = this.getAttribute('data-seat');
this.setAttribute('title', seatNumber); // 마우스를 올리면 title 속성에 좌석 번호 표시
});
// 좌석 클릭 시 data-seat 값 추출
seat.addEventListener('click', function() {
if (this.classList.contains('occupied')) {
// 'occupied' 상태의 좌석은 클릭할 수 없음
return;
}
const seatNumber = this.getAttribute('data-seat');
const seatId = this.id;
// 이미 선택된 좌석인지 확인하고 중복되지 않게 처리
if (selectedSeats.includes(seatNumber)) {
// 선택 해제 - 배열에서 좌석 제거
selectedSeats = selectedSeats.filter(seat => seat !== seatNumber);
// 좌석의 색상을 원래대로 되돌림 (여기선 예시로 기본 색상으로 설정)
} else {
// 좌석 선택 - 배열에 좌석 추가
selectedSeats.push(seatNumber);
}
// 좌석 ID가 배열에 있는지 확인
if (selectedSeatsId.includes(seatId)) {
// 이미 선택된 좌석이면 배열에서 제거
selectedSeatsId = selectedSeatsId.filter(id => id !== seatId);
} else {
// 새로 선택된 좌석이면 배열에 추가
selectedSeatsId.push(seatId);
}
console.log(selectedSeatsId);
// 좌석 타입 식별
let seatType = '';
if (this.classList.contains('couple')) {
seatType = '커플석';
} else if (this.classList.contains('handicap')) {
seatType = '장애인석';
} else {
seatType = '일반좌석'
}
document.querySelector('.seat--type').textContent = seatType;
document.querySelector('.seat--num').textContent = selectedSeats.join(', '); // 선택된 좌석들 표시
});
});
function setMovieData(movieIndex, moviePrice) {
localStorage.setItem('selectedMovieIndex', movieIndex);
localStorage.setItem('selectedMoviePrice', moviePrice);
}
function updateSelectedCount() {
const selectedSeats = document.querySelectorAll('.row .selected');
const selectedSeatCount = +selectedSeats.length;
selectedTicketCount = selectedSeatCount;
const selectedSeatsIndex = [...selectedSeats].map((seat) => [...seats].indexOf(seat));
localStorage.setItem('selectedSeats', JSON.stringify(selectedSeatsIndex));
count.textContent = selectedSeatCount;
total.textContent = selectedSeatCount * ticketPrice;
}
movieSelect.addEventListener('change', (event) => {
ticketPrice = +event.target.value;
setMovieData(event.target.selectedIndex, event.target.value);
updateSelectedCount();
});
container.addEventListener('click', (event) => {
if (event.target.classList.contains('seat') && !event.target.classList.contains('occupied')) {
event.target.classList.toggle('selected');
updateSelectedCount();
}
});
작업했던 영상입니다
'My Project > 시네데이트 일지' 카테고리의 다른 글
| CineDate 프로젝트 - 8(콘 상점) (1) | 2024.09.26 |
|---|---|
| CineDate 프로젝트 - 6(영화 예매 영화,극장) (1) | 2024.09.26 |
| CineDate 프로젝트 - 5(영화 예매 날짜) (1) | 2024.09.26 |
| CineDate 프로젝트 - 4(영화 상세보기) (0) | 2024.09.26 |
| CineDate 프로젝트 - 3(오픈 API 파싱하기) (5) | 2024.09.24 |



