RestAPI 전환
**학습 목표
REST API와 웹 MVC의 차이점**
기존 웹 MVC 웹 애플리케이션에서 서버는 클라이언트(브라우저)에 HTML을 렌더링하여 응답합니다. 이때 주로 머스태치(Mustache), JSP와 같은 템플릿 엔진을 사용했습니다. REST API로 전환 REST API는 서버가 데이터를 JSON 형식으로 응답하고, 클라이언트(React, Vue.js, 모바일 앱 등)가 해당 데이터를 받아 UI를 구성하는 방식입니다. 서버는 순수한 데이터를 제공하는 역할만 수행하고, 클라이언트는 UI를 처리하는 역할을 담당합니다.
왜 하는 걸까?
더 많은 클라이언트(웹, 모바일, 데스크탑 등)와 통신할 수 있기 때문에, 데이터와 UI를 분리하여 더 유연한 시스템을 만들 수 있습니다.
CORS(Cross-Origin Resource Sharing)
출처 간 리소스 공유(다른 도메인에서 자원을 공유할 수 있게 해준다)
출처 = 보내고 받는 각각의 위치(즉 웹사이트랑 API의 주소) 리소스 = 주고받아지는 데이터
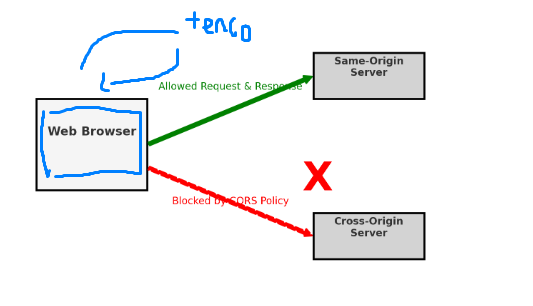
기본적으로 웹 브라우저는 보안상의 이유로 동일 출처 정책 (Same-Origin Policy)을 적용하여, 다른 출처의 리소스에 대한 접근을 제한합니다**. 즉 브라우저는 기본적으로 다른 출처로의 요청을 차단하지만, 서버에서 이를 명시적으로 허용할 수 있습니다. Same-Origin Policy 반대 개념이 CORS 입니다.**
여러분이 학교 도서관에 있다고 가정해봅시다. 도서관 내부(현재 출처)에서는 자유롭게 책을 읽고 빌릴 수 있지만, 외부 건물(다른 출처)에서는 접근이 제한됩니다. CORS는 도서관과 외부 건물 간에 특별한 허가서를 주고받아 특정 상황에서만 외부 건물의 책을 빌릴 수 있도록 하는 규칙과 같습니다.

서버 측 설정 방법 - 전역 CORS 설정
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 모든 경로에 대해 CORS 허용
.allowedOrigins("http://localhost:3000") // 허용할 출처
.allowedMethods("GET", "POST", "PUT", "DELETE") // 허용할 HTTP 메서드
.allowCredentials(true); // 쿠키, 세션 ID, HTTP 인증 헤더와 같은 사용자의 인증 정보
}
}
서버 측 설정 방법 - 컨트롤러 레벨에서 CORS 설정
@CrossOrigin(origins = "http://localhost:3000")
@GetMapping("/data")
public String getData() {
return "CORS 요청 성공!";
}스프링 부트에서 서버 측에 CORS 허용 설정을 하면, 서버가 클라이언트 요청에 대한 응답을 보낼 때 자동으로 Access-Control-Allow-Origin 헤더를 포함하게 됩니다. 이 헤더는 서버가 해당 출처에서 온 요청을 허용한다는 의미를 브라우저에 전달하는 역할을 합니다.
자바 스크립트 사용 확인
fetch('http://localhost:8080/data', {
method: 'GET',
credentials: 'include' // 쿠키나 세션 정보를 포함하는 옵션(고정 값)
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
CSRF / CORS / XSS
'Spring boot' 카테고리의 다른 글
| RestAPI 주소 설계 규칙 (0) | 2024.10.22 |
|---|---|
| @SessionAttribute 와 HttpSession을 멤버 필드로 주입 받는 것의 문제점 (5) | 2024.10.22 |
| 댓글 쓰기 및 삭제 및 인터셉터 적용(todo 인터셉터 수정 해야함) (2) | 2024.10.22 |
| 게시글 삭제 오류 해결 (0) | 2024.10.22 |
| 댓글 목록 보기 (0) | 2024.10.22 |



